Mimic
My role
UX designer producing an app for Mimic from conception to delivery. Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, and iterating on designs.
The Goal
Mimic is a music discovery service that primarily allows for users to share their music taste with the press of a button. With current music applications, the data visualization and sharing of music taste aspects are either non-existent, very limited, or extremely outdated. Mimic aims to fix that by bridging the gap between potential playlist favorites and music enthusiasts themselves.
Challenges
1) Create easy-to-understand data visuals for listeners.
2) Explore artist's tracks and albums seamlessly.
3) Allow users to dive into the music they've listened to.
4) Bridge the gap between users sharing their music taste.
Understanding the User
Starting off, I asked myself a few initial questions. Who is our primary user? What kind of goals do they have? Why would someone want to use this application? Just how large of a scope do I want this project to be? After interviewing four participants to establish archetypes later on, it became evident that the goals they wanted to accomplish all fell within the same categories; finding out more about their listening habits & identifying more of the music they like.
Starting the Design
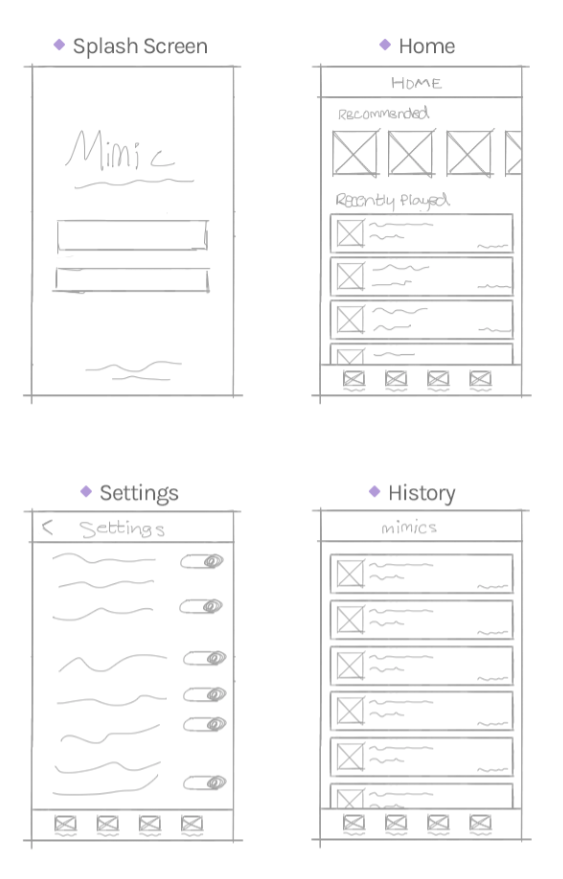
Wireframes
Before moving onto high fidelity wireframes and mocks, I wanted to get a feel for what the core of the app would look like when put in front of me.
Prototyping
The initial wireflow of the prototype helped direct the flow of the app and the fluidity going from screen to screen.
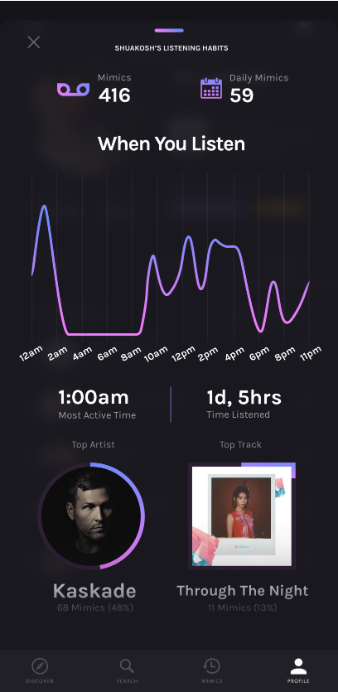
Challenge 1: Comprehending the Data
Creating easy-to-understand data visuals for listeners was a goal that helped drive this project as far as it did. A lot of the time, users don't know how to read or comprehend the data that apps throw at them. I solved this issue by using charts and graphs to help the user understand on a more familiar level.
Challenge 2: Seamless Exploration
Before establishing a familiar navigation throughout the app, I had to decide what kind of navigation would work best for the user. I decided to test a sub navigation similar to the ones in apps like Twitter and Reddit. Placing the navigation between the cover and the main content of the screen allowed me to create a natural bridge between contents of the screen.
Challenge 3: Listening History
I wanted to allow users to explore their music listening history. It's cool for users to go back and see what tracks they've listened to, what genre, and how long ago it was. It helps you get a better feel for what kind of music kick you've been in lately at a glance without having to go into your profile.
Challenge 4: "What kind of music do you like?"
Ahh, the age old question... "What music do you like?" or "What kind of music do you listen to?" Answering this question is no longer an issue as users are able to easily export their profile with one tap, allowing you to share with others exactly the kind of music you enjoy.
High-fidelity Prototype
Utilizing a soft gradient consisting of cool and calm colors felt like the perfect fit for Mimic's branding. The blue helps evoke a happy feeling out of users , and paired with the fuchsia it creates a nice balance between calm and energetic. The main typeface of choice for the app is Karla. I felt this typeface best fit the app do to it's extreme versatility through uppercase and lowercase styling, as well as dark and light text fills.
Takeaways
Being a music enthusiast myself, working on Mimic was incredibly rewarding. I got to experiment with some of the new Adobe XD features, and narrow down my design process. Although I was not able to fully flesh out other features and designs I wanted to within Mimic due to time constraints, it's not to say I won't try to incorporate them in future projects down the line.
Thanks for scrolling all the way down! If you’d like to get in touch, my contact info is provided below.